មានមនុស្សជាច្រើនបាន ព្យាយាមដាក់ Facebook Comment Box ចូលទៅក្នុង Blog របស់ពួកគេ តែវាមិនដំណើរការសោះ។ តើមកពីហេតុអ្វី? បណ្ដាលមកពីការ Update ក្នុងការសរសេរ Code ។ ការសរសេរ Code កាលពីប៉ុន្មនឆ្នាំមុន មានលក្ខណៈខុសគ្នាខ្លះៗ ពីការសរសេរ Code នាពេលបច្ចុប្បន្ន។ សូម្បីតែ HTML ក៏បាន Update ដល់ HTML 5 ហើយដែរ។
ខាងក្រោមនេះ ជាវិធីបញ្ចូល Facebook Comment Box ឲ្យដំណើរការនៅលើ Blogger របស់អ្នក តាមជំហាននិមួយៗដូចខាងក្រោមៈ
ជំហានទី១
1. Log In ចូលក្នុង Facebook Account របស់អ្នក
2. យក “Settings”
3. ចុច “Developer” នៅខាងក្រោម
5. ចុច “Doc” នៅខាងលើ
6. ចុច “Social Plugins”
7. ចុច “Comments”
8. ចូរ Copy Blog Address របស់អ្នក រួច Paste នៅត្រង់ “URL to Comment on”
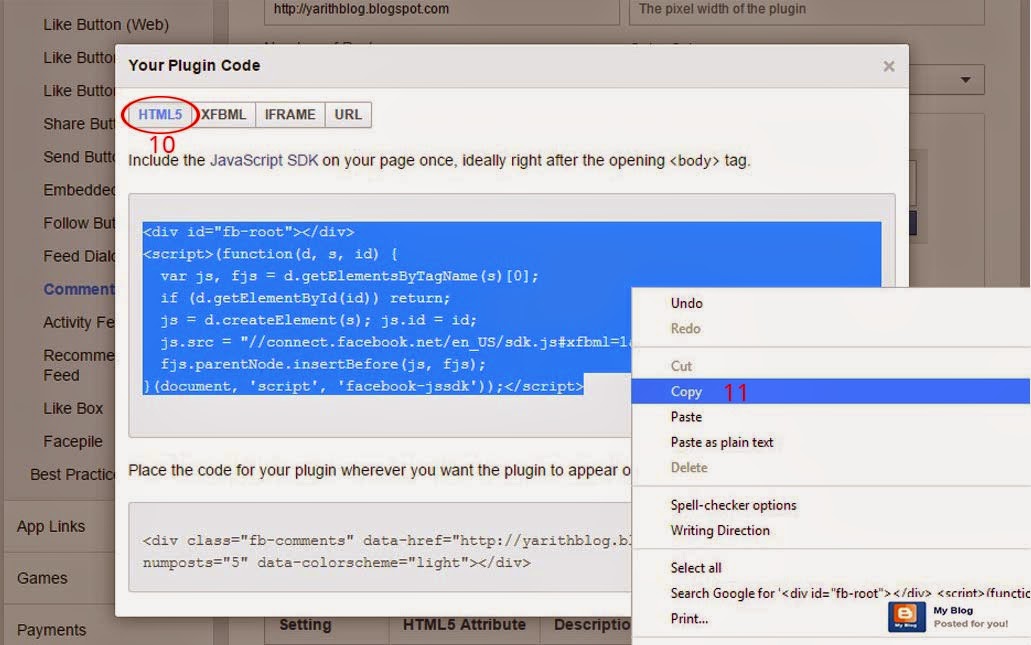
9. ចុច “Get Code”
11. Right-Click លើ Code រួចយក “Copy”
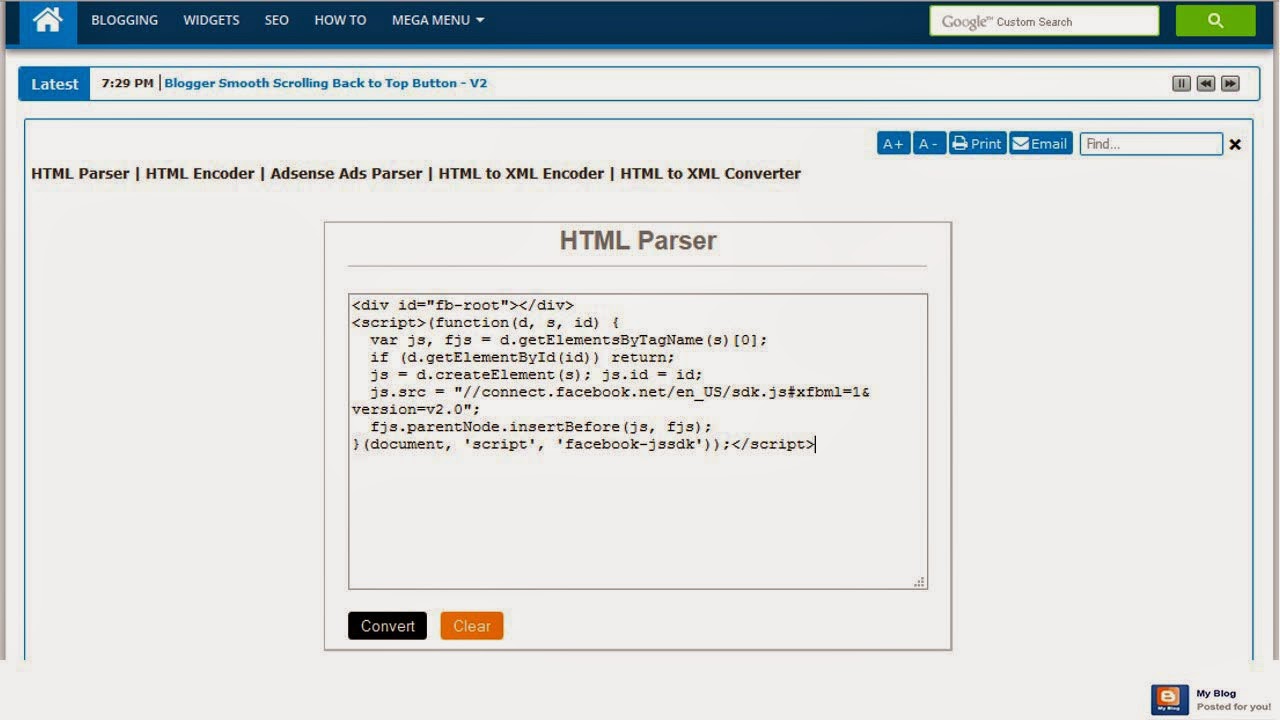
ចំណាំៈ ត្រង់ចំណុចនេះសំខាន់។ បើអ្នកយក Code នេះ ទៅ Paste នៅក្នុង Template ដោយផ្ទាល់ នោះនឹងមាន Error កើតឡើង។ នេះជាល្បិចតូចមួយ គឺអ្នកត្រូវចុចនៅ ទីនេះ (Click Here) ដើម្បីចូលទៅកាន់ Website មួយ សំរាប់ Convert Facebook HTML5 Code ជាមុនសិន។
12. សូម Paste Code នៅក្នុង Box
13. រួចអ្នកត្រូវចុច “Convert”
14. ហើយត្រូវ Copy Code ដែលបាន Convert ហើយ។
ជំហានទី២
1. Login ចូលទៅកាន់ www.blogger.com
2. យក “Template” រួចចុចយក “Edit HTML”
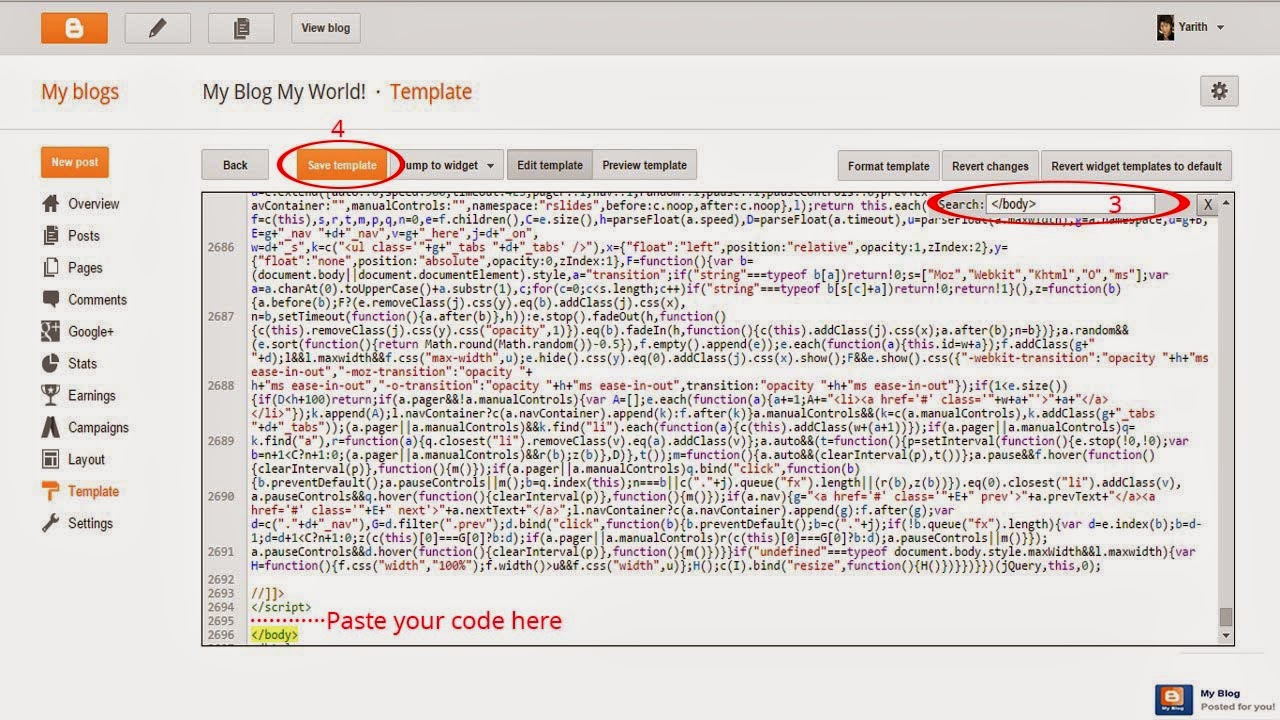
3. ចូរ Search រក </body> ដោយប្រើ “Ctrl + f” (ដូចរូបខាងក្រោម) រួច Paste Code ដែលបាន Convert ហើយនោះនៅពីលើ “</body>” tag នោះ។
4. ចុច “Save template”
5. បន្ទាប់មកទៀត ត្រូវ Search រក <b:include data='post' name='post'/>
6. រួចត្រូវ Copy Code ខាងក្រោម យកទៅដាក់ ពីខាងក្រោម “<b:include data='post' name='post'/>” tag ក្រហមនេះ។
Copy this code:
........................................................
<b:if cond='data:blog.pageType == "item"'>
<div
class="fb-comments"
data-href="<data:post.url/>"
data-width="590"
data-num-posts="100">
</div>
</b:if>
........................................................
7. ចុច “Save template” ។ នោះ Facebook Comment Box សំរាប់ Blogger របស់អ្នក សំណើរការហើយ។ សូមរីរាយ!!!
Sign up here with your email









មានបញ្ហាទាក់ទង សូមបញ្ចេញមតិខាងក្រោម សន្ទនាសន្ទនា រូបស្ទីគ័ររូបស្ទីគ័រ